WordPressのブログにコードを載せるときは「Highlighting Code Block」を使用しています。デフォルトの言語ではエクセルの「VBA」が含まれていなかったので追加しました。
VBAを追加する方法
VBA言語を追加する手順は以下です。
- 「Highlighting Code Block」の設定変更
- 「prism.js」をダウンロード
- 「prism.js」をサーバーにアップロード
「Highlighting Code Block」の設定変更
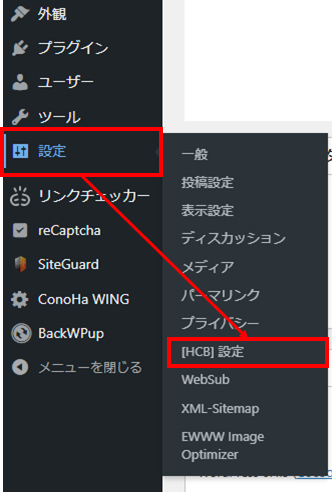
WordPressのダッシュボードの左メニュー「設定」⇒「[HCB] 設定」を選択します。

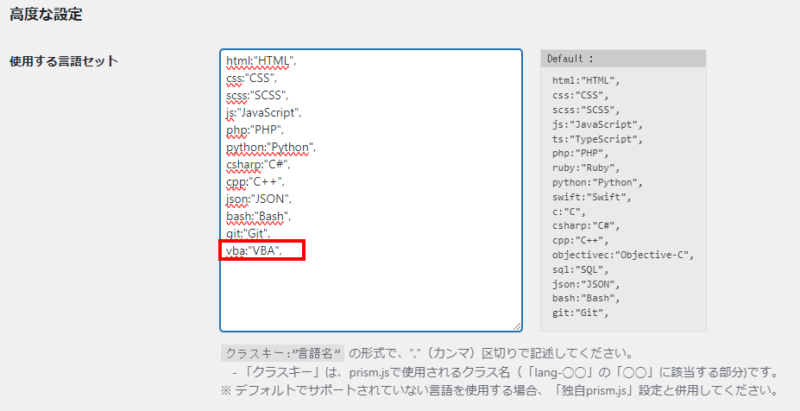
次に「高度な設定」から使用する言語を追加します。今回は「vba:”VBA”」を追加します。

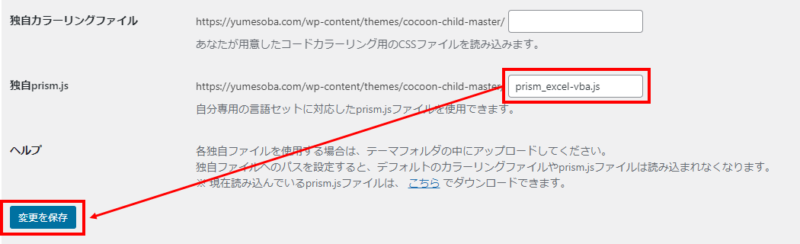
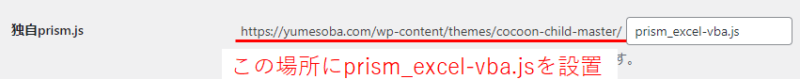
言語を追加する場合は独自prism.jsを使用します。私の場合は「prism_excel-vba.js」という名前で保存しました。最後に「変更を保存」をクリックします。

「prism.js」をダウンロード
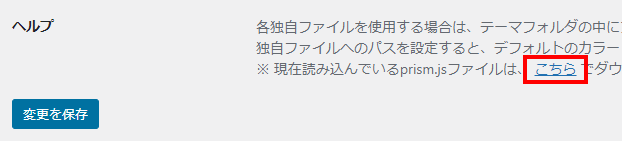
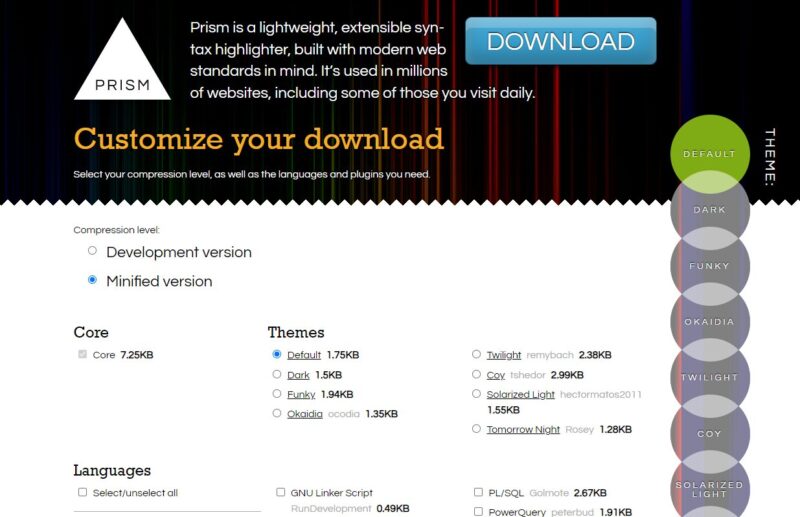
設定画面のヘルプに「こちら」と書かれたリンクがあります。これをクリックして「prism.js」をダウンロードするページに移動します。

クリックすると以下の画像のサイトに飛びます。

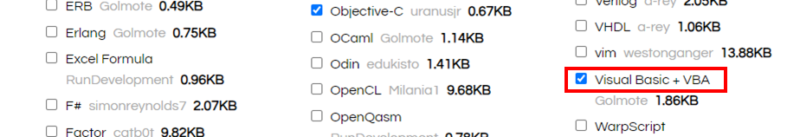
追加したい言語にチェックを入れます。

ページ下部の「DOWNLOAD JS」を選択して 「prism.js」 をダウンロードします。

ダウンロードした「prism.js」は「prism_excel-vba.js」に名前を変更します。
「prism.js」をサーバーにアップロード
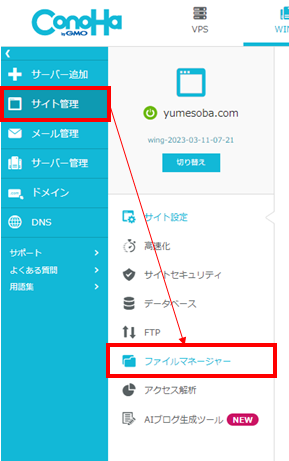
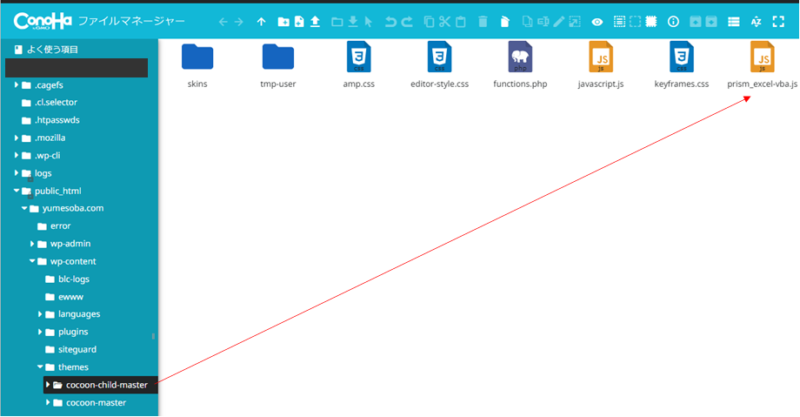
最後にダウンロードした「prism.js」をブログのレンタルサーバーに設置します。私はConoHa WINGを使用しているので、その例で説明します。ConoHa WINGにログインして、[サイト管理]⇒[ファイルマネージャー]を選択します。

「Highlighting Code Block」の設定変更で設定した、独自prism.jsの場所に「prism_excel-vba.js」をアップロードします。ConoHa WINGのファイルマネージャーならドラッグ&ドロップでアップロードできます。


ハイライトの確認
設定が完了すると言語選択で、VBA が選択できるようになっています。コードも以下のようにハイライトされると思います。
Public Function codes(arg) As String
Dim i
For i = 1 To Len(arg) Step 4
codes = codes & ChrW("&H" & Mid(arg, i, 4))
Next i
End Functionおわりに
今回は「Highlighting Code Block」で、VBA言語を追加する方法を紹介しました。その他の言語も同様の方法で追加できます。


