WPFによるWindowsデスクトップアプリ開発でおしゃれなUIを実装するためにMaterial Designを採用することがあります。今回は、WPF アプリケーションで Material Design を適用するためのUIライブラリ「Material Design In XAML」を使ってみました。
マテリアルデザインとは?
マテリアルデザインとはGoogleが推奨するデザイン手法のガイドラインのことです。見やすく、直感的に操作できることがモットーらしいです。「MaterialDesignThemes」というNuGetパッケージを使用することで、WPFアプリケーションを簡単にマテリアルデザイン化することができます。
マテリアルデザインの特徴
マテリアルデザインには以下のような特徴があります。
- 視覚的な一貫性: カラーパレット、タイポグラフィ、アイコンなどを統一して使用
- 直感的な操作感: 明確な階層構造やアニメーションを活用して、ユーザーが直感的に操作できるようにする
- レスポンシブデザイン: さまざまなデバイスや画面サイズに適応可能なデザイン
これらの特徴を持つマテリアルデザインは、モバイルアプリやウェブアプリで広く採用されていますが、デスクトップアプリでも同様の魅力を提供できます。
MaterialDesignThemesのインストール
MaterialDesignThemesをWPF プロジェクトに追加するには、NuGet パッケージマネージャを使用します。以下の手順でインストールします。
- Visual Studio を開き、プロジェクトを新規作成
- 「ツール」メニューから「NuGet パッケージマネージャ」⇒「ソリューションの NuGet パッケージの管理」を選択
- 「参照」タブで検索して、「MaterialDesignThemes」をインストール
私の場合はMaterialDesignThemesのバージョン 5.0.0をインストールしました。

XAMLファイルの設定
インストールが完了したら、「MaterialDesignThemes」を有効にする為に下記コードをApp.xamlに追加します。
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"<ResourceDictionary> <ResourceDictionary.MergedDictionaries> <materialDesign:CustomColorTheme BaseTheme="Light" PrimaryColor="Aqua" SecondaryColor="DarkGreen" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesign3.Defaults.xaml" /> </ResourceDictionary.MergedDictionaries>
</ResourceDictionary>これでアプリケーション全体にMaterial Designのスタイルが適用されるようになります。
MainWindow.xaml
MainWindow.xamlにも下記のコードを記述します。
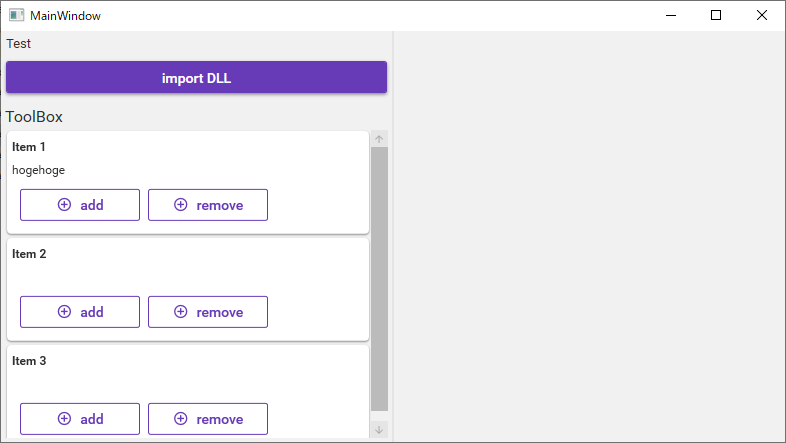
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"以下の画像のようにWPFで用意されている標準コントロール(Label、TextBox、Buttonなど)のデザインの見栄えを良くしてくれます。

おわりに
Material Design In XAMLを使用することで、WPFアプリケーションにモダンなUIを簡単に実装することができます。「Material Design In XAML」はオープンソースで無料で使用できるのでぜひ試してみてください。



