どーも、ユメソバです。
今回はブログテーマ SANGOの記事一覧でサムネイル画像を横長に表示する方法をご紹介します。
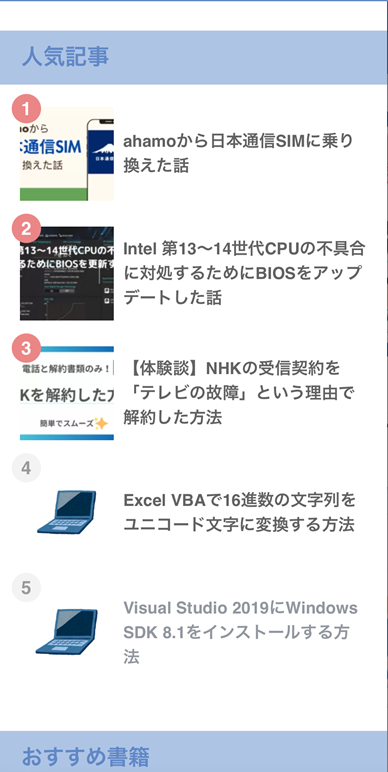
デフォルトでは正方形で表示されるため、画像に文字を入れていると見切れたりして見栄えが悪いと思います。
そのため、正方形から横長に表示する方法を説明します。
目次 非表示
はじめに
SANGOの初期設定では人気記事などは正方形で表示されると思います。これを画像が横長に表示されるように変更しました。


サムネイル画像を正方形から長方形に表示する方法
手順は以下になります。
- 26∶15の比率でアイキャッチ画像を作成
- 子テーマのfunctions.phpにコードを追加
- アイキャッチ画像を再生成
26∶15の比率でアイキャッチ画像を作成
横長で表示するためにアイキャッチ画像のサイズを幅1040、高さ600で作成します。
そもそも、SANGOのアイキャッチ画像の適切なサイズがネットで調べてもよくわからなかったです。SANGOのフォーラムで公式が以下のように述べているので、私はいつも幅1040、高さ600のサイズで作成しています。
記事一覧で表示されるアイキャッチの適切な画像サイズを知りたい
26∶15がおすすめの縦横比率になります。
例えば、幅520px、高さ300pxの画像がおすすめです。
もし、解像度の高いパソコンを考慮する場合は幅、1040高さ600ほどの画像を用意されても良さそうです。
子テーマのfunctions.phpにコードを追加
アイキャッチ画像の画像サイズを変更するだけでは横長に表示されないので、コード変更が必要になります。
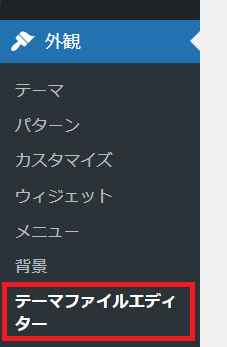
WordPressの画面で外観⇒テーマファイルエディタ⇒を開きます。

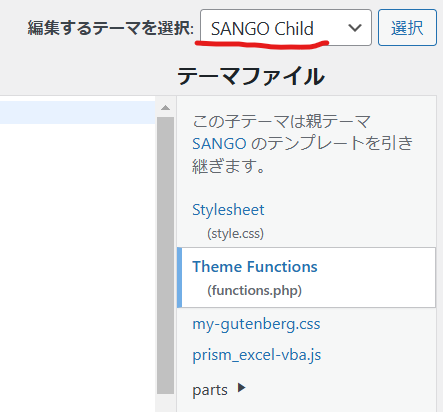
次にテーマ編集でTheme Functions(functions.php)を選択します。

最後にfunctions.php内に以下のコードを入力します。
// サムネイル(アイキャッチ画像)サイズを変更
function my_change_thumb_size() { add_image_size( 'thumb-160', 160, 92, true );
}
add_action( 'after_setup_theme', 'my_change_thumb_size', 11);これで人気記事の表示が長方形になると思います。
アイキャッチ画像を再生成
上記のコード追加をしても「正方形のままだぞ、ゴラッ!!」という人は、アイキャッチ画像の再生成が必要だと思います。
そのため、「Regenerate Thumbnails」 というプラグインをインストールします。
このプラグインを使用すると、一括でサムネイルを再生成できます。もちろん個別に画像を指定して再生成することもできます。

個別に画像を指定して再生成するには、メディア⇒ライブラリで対象のアイキャッチ画像を選択します。
プラグインをインストールしていると、サムネイル再生成というボタンが追加されているので押します。

以下の画面が表示されるのでサムネイル再生成のボタンを押します。これでアイキャッチ画像が横長に表示されると思います。

おわりに
今回はSANGOでアイキャッチ画像を正方形から横長に表示する方法をご紹介しました。
正方形だと文字が見切れて、見栄えがよくなかったので困っていましたが、長方形に変更することにより文字が見切れずに表示できたので満足です。


