ウディタのサンプルゲームに同梱されているバトルエフェクト素材は黒背景なので、そのまま使用すると黒背景が表示されてしまいます。ピクチャの表示形式の「加算」を使用すると黒背景は消えますが、今度はエフェクトが白飛びしてしまいます。
これを解決するためにはエフェクト画像の黒背景を透過にする必要があります。画像編集ソフトのGIMPを使用して加工すると、エフェクト本来の色を保ったままで黒背景のみを透過できるので「通常」で表示できるようになり、白飛びを防ぐことができます。
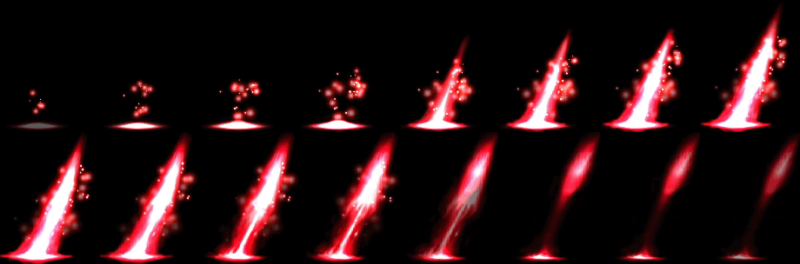
今回はウディタのサンプルに含まれている黒背景のバトルエフェクトを使用して説明します。

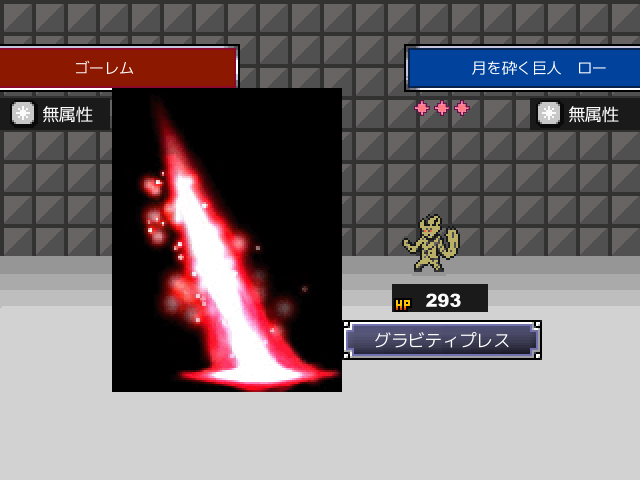
これをピクチャの表示形式の「通常」で表示すると以下のように黒背景が表示されてしまう。

表示形式を「加算」にすると黒背景は消えるが、白飛びしてしまう。

黒背景の透過方法
GIMPで背景を透過したいバトルエフェクト素材を開きます。
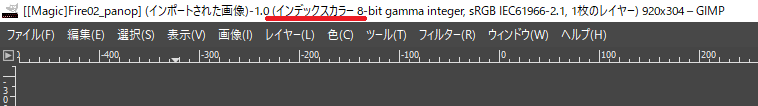
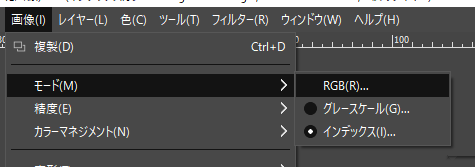
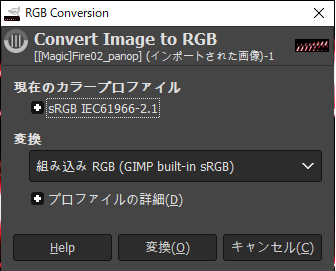
GIMPのタイトルバー部分に「インデックスカラー」と表示されている場合は、「画像」→「モード」→「RGB」を選択し変換を実行します。



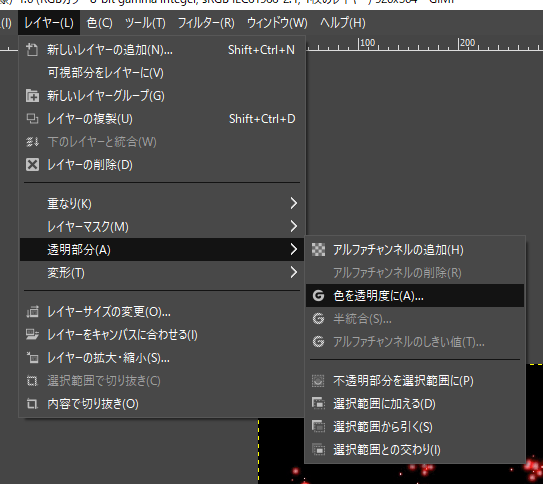
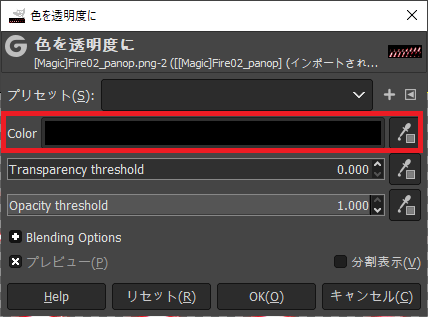
「レイヤー」→「透明部分」→「色を透明度に」を選択

「Color」をクリックして、透過する色を指定する(今回は黒一色なので0.0.0に変更します)

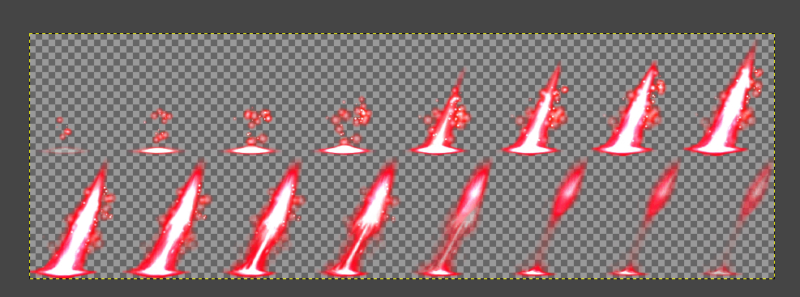
これで以下のように黒背景を透過することができます。

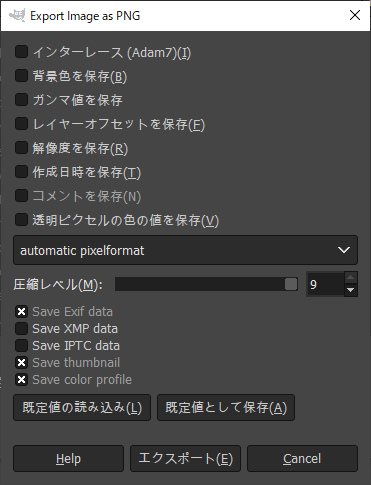
最後に「ファイル」→「名前を付けてエクスポート」を選択して、拡張子を.pngに書き換えてして「保存」を押します。このとき設定を聞かれるので、「automatic pixelformat」より上にあるチェックボックスは全て空欄にして、「エクスポート」を押します。

結果
出力された画像を使用してピクチャの「通常」で表示すると、白飛びせずに表示することができます。


今回はバトルエフェクト素材の黒背景を透過する方法をご紹介しました。加算で表示するのは簡単ですが白飛びしてしまうので、今回の方法で透過をしたほうが良いですね。
ただし、ファイルサイズが大きくなるので圧縮を忘れずに行ってください。私はいつもTinyPNGを使って圧縮しています。WEB上で簡単に半分くらいのサイズに圧縮できます。